TUGAS 4 PPB
DICE ROLLER
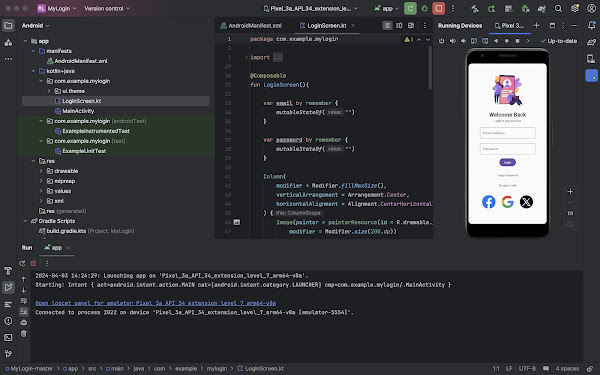
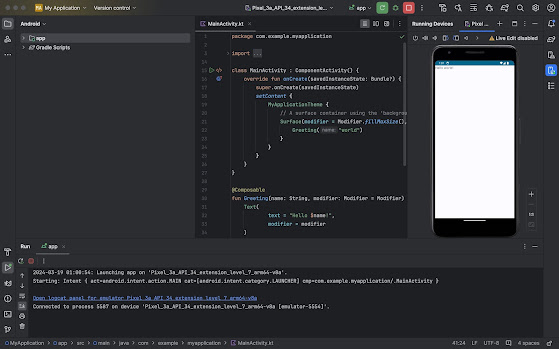
Pada tugas kali ini, penulis diminta untuk membuat interactive dice roller app menggunakan android studio. Dice roller dijalankan menggunakan basic layout with compose, berikut merupakan source code yang digunakan :
berikut merupakan tampilan frontend dari dice roller :



Komentar
Posting Komentar